Obsidian+Hugo+github实现自动化博客发布
Overview
动机
hugo搭配github、vercel实现静态博客的发布,相信很多朋友都有实践过,相对比较简单,但是存在博客编写体验不佳的问题,因为,大部分情况下,我们需要再额外搭配typora与git实现博客的手动发布。
最近新接触了obsidian文章工具,使用下来,发现Obsidian是梦想中的博客工具,基于Obsidian,可以实现高度自动化的发布博客,体验极佳,重点是完全免费。
方案
- obsidian:博客编写
- github:博客存储
- hugo:博客静态化
- vercel:博客发布
配置
Obsidian是一款极度自由的本地文章编辑工具,借助其插件系统,可以实现各种目的的功能扩展。
Obsidian 配置
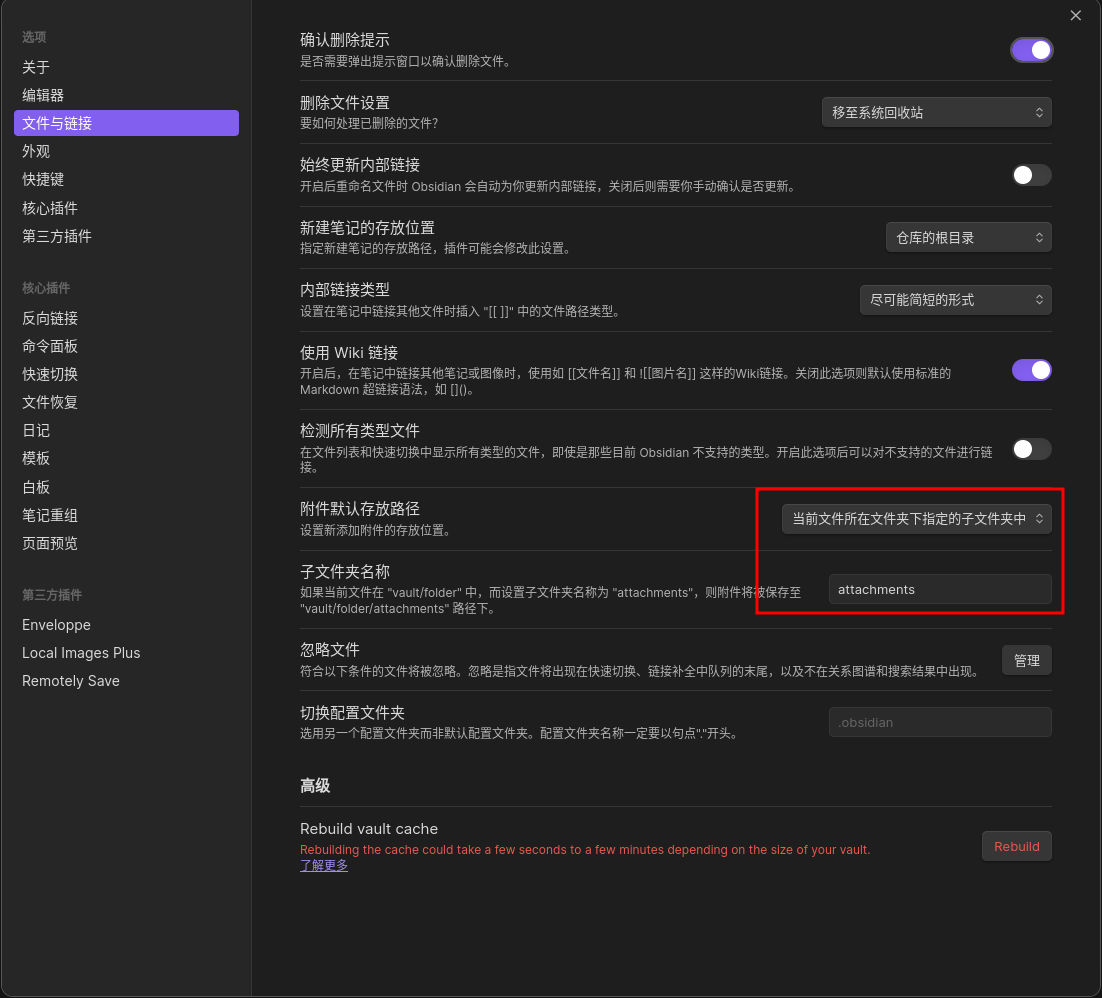
Open: Pasted image 20240909102711.png

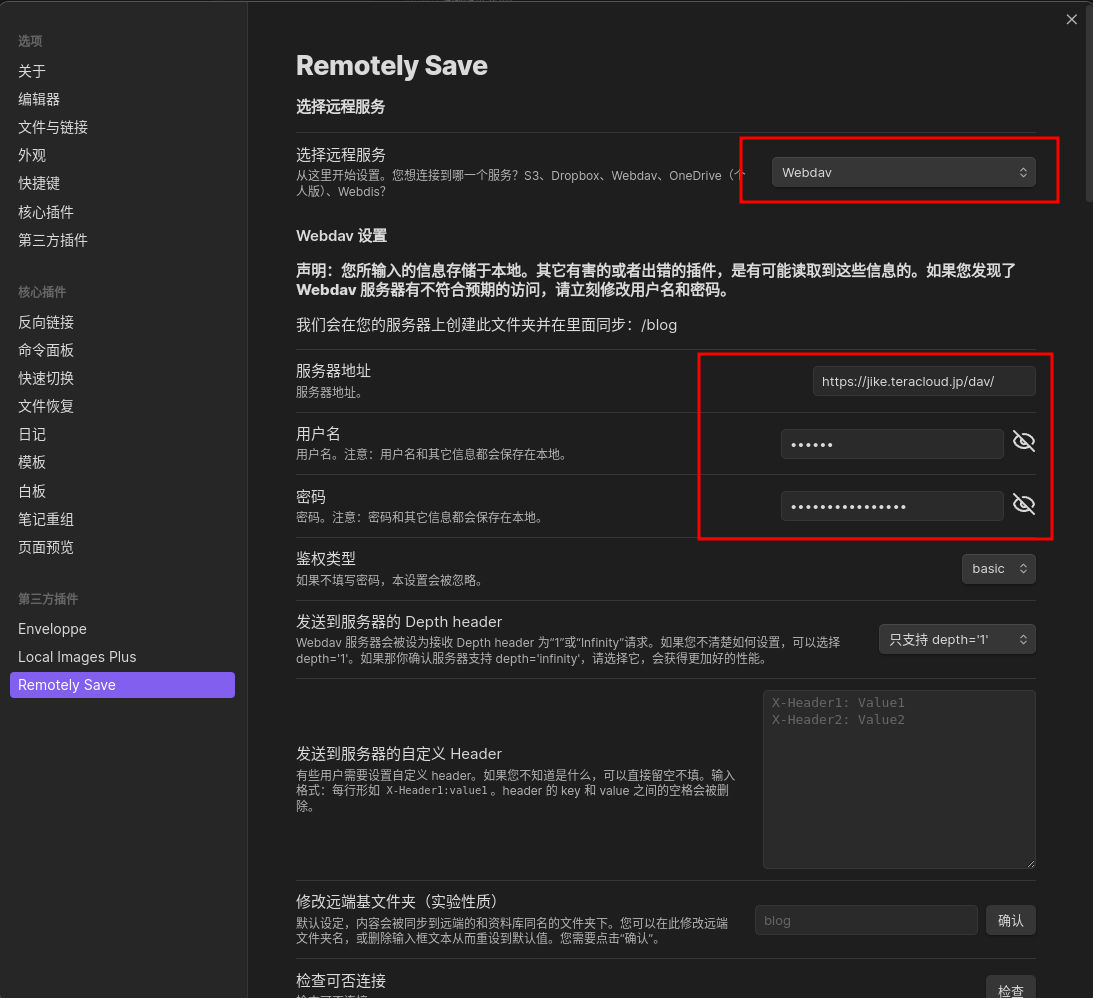
Remotely Save 插件配置
Remotely Save是Obsidian的一款第三方插件,主要实现多端笔记同步。这里我们除了需要安装这款插件,还需要有支持Webdav协议的云盘支持,经过对比速度与空间大小等指标,推荐大家使用infini-cloud,如本文略有帮助,可填写本人的推荐码:SLW7Y
Open: Pasted image 20240909103730.png

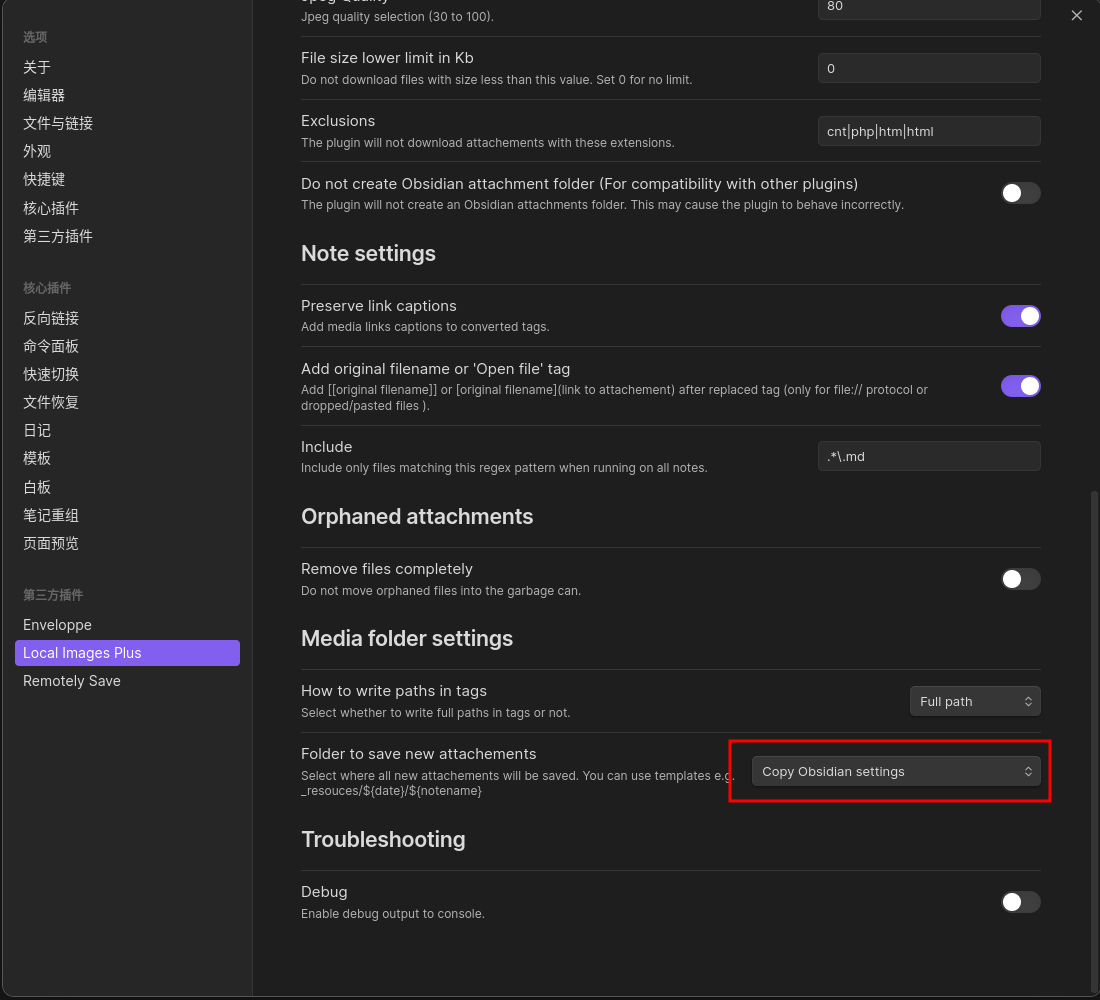
Local Images Plus 插件配置
Local Images Plus是Obsidian的一款第三方插件,主要实现附件的保存与重命名工作。本插件安装完毕其实无需配置,不过,确认一下红框处的配置项是否与图片中所选一致还是必要的。
Open: Pasted image 20240909103916.png

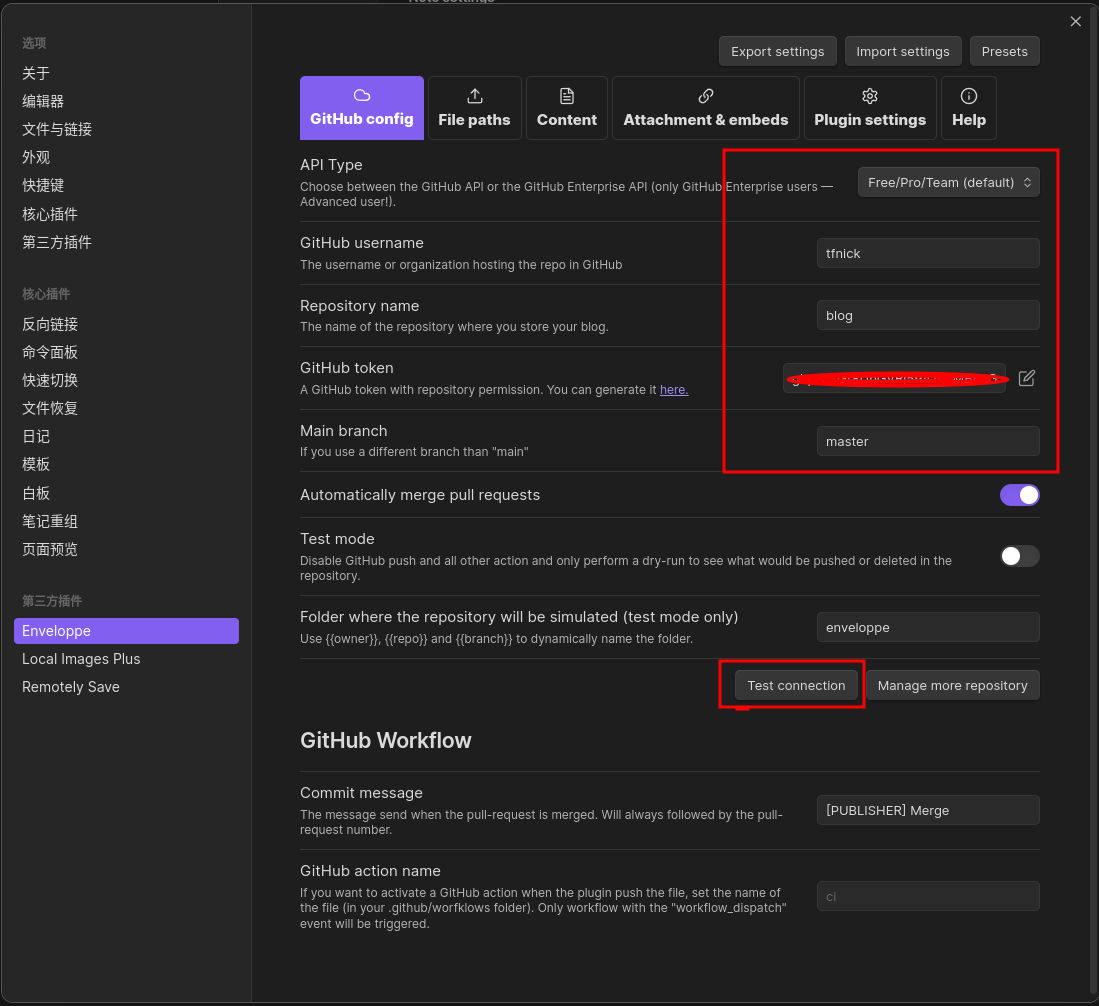
Enveloppe 插件配置
GitHub config Tab
此页签配置是为了实现将本地的Obsidian文章推送到github的目标repository
Open: Pasted image 20240909104606.png

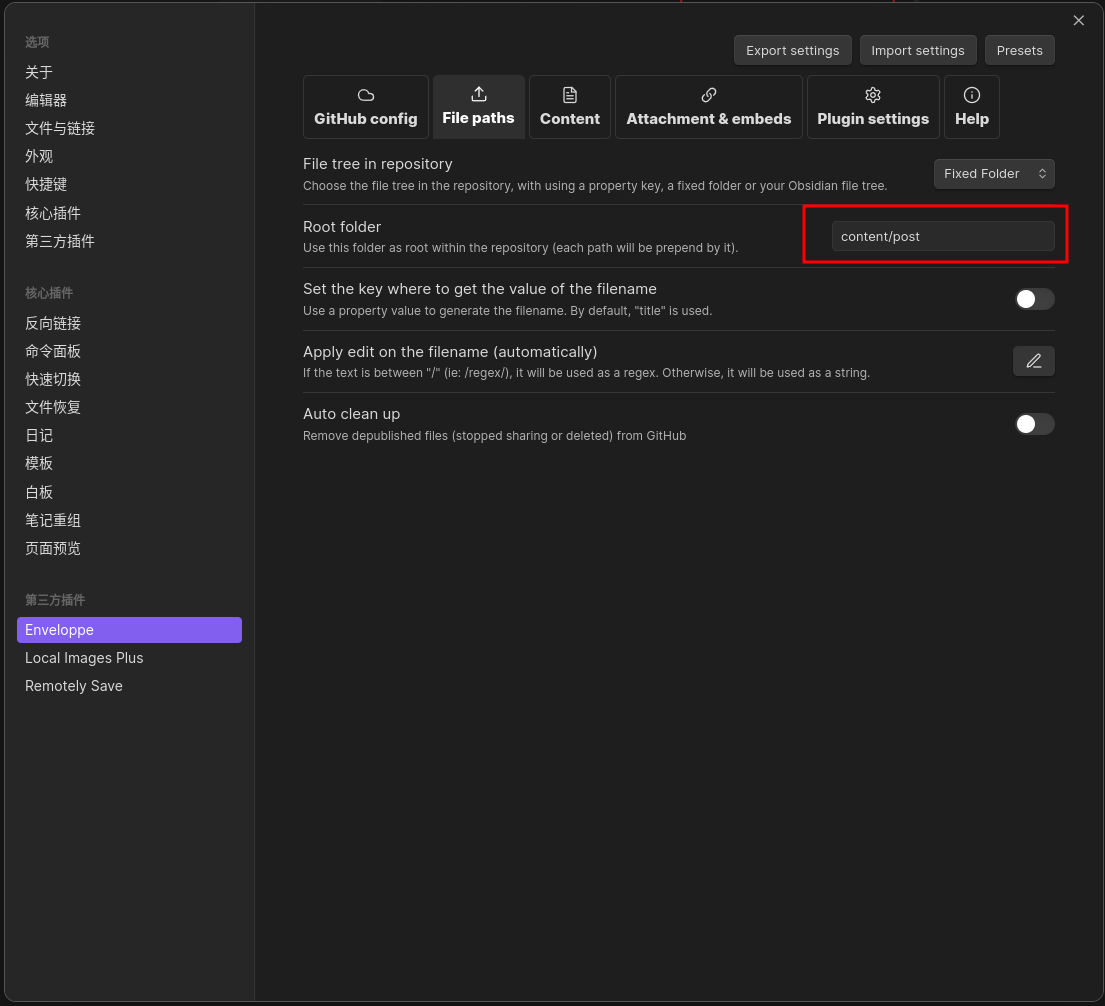
File paths Tab
此页签配置将本地的markdown文章推送到远程仓库的什么目录:我这里配置的是: content/post
Open: Pasted image 20240909104754.png

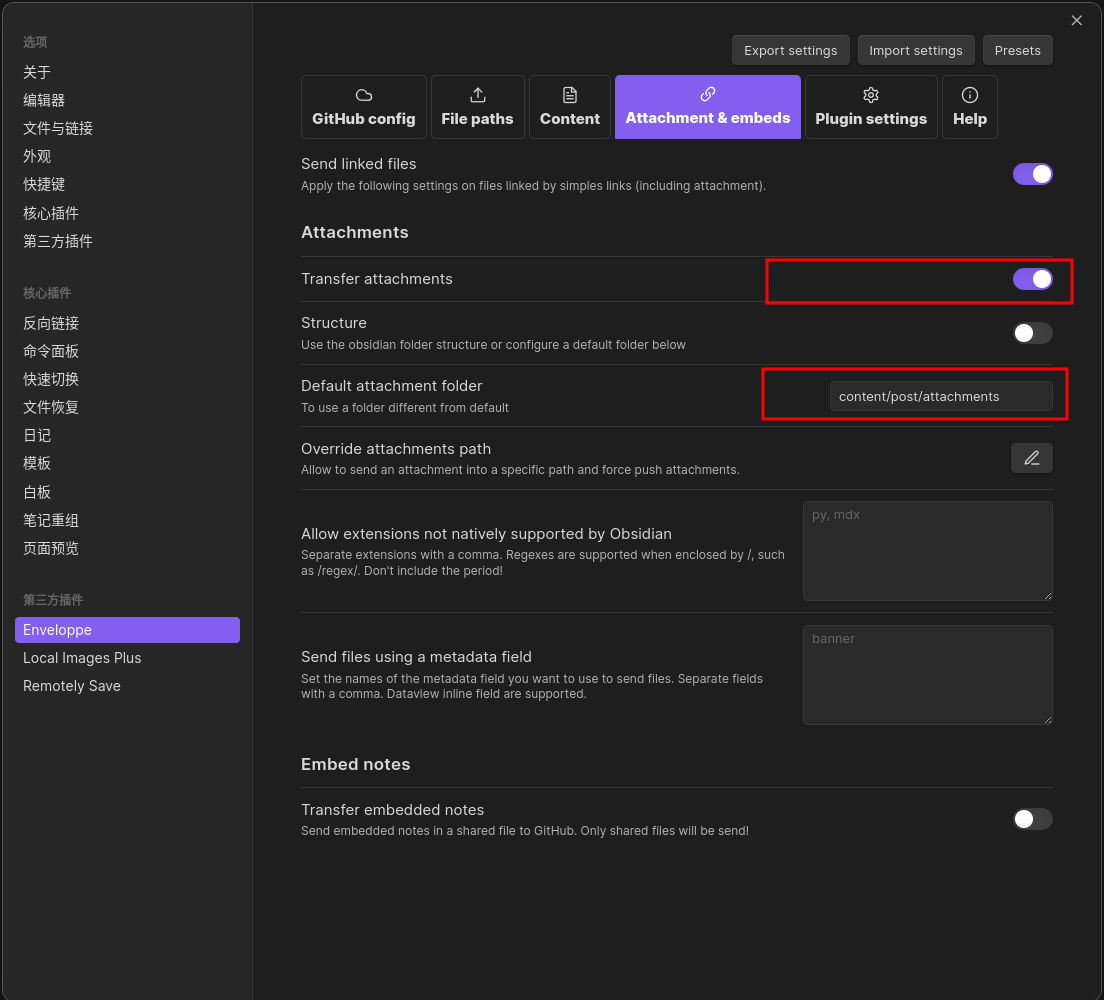
Attachment & embeds Tab
此页签配置决定本地attachments目录下的附件发送到远程repository的目录:content/post/attachments
Open: Pasted image 20240909105122.png

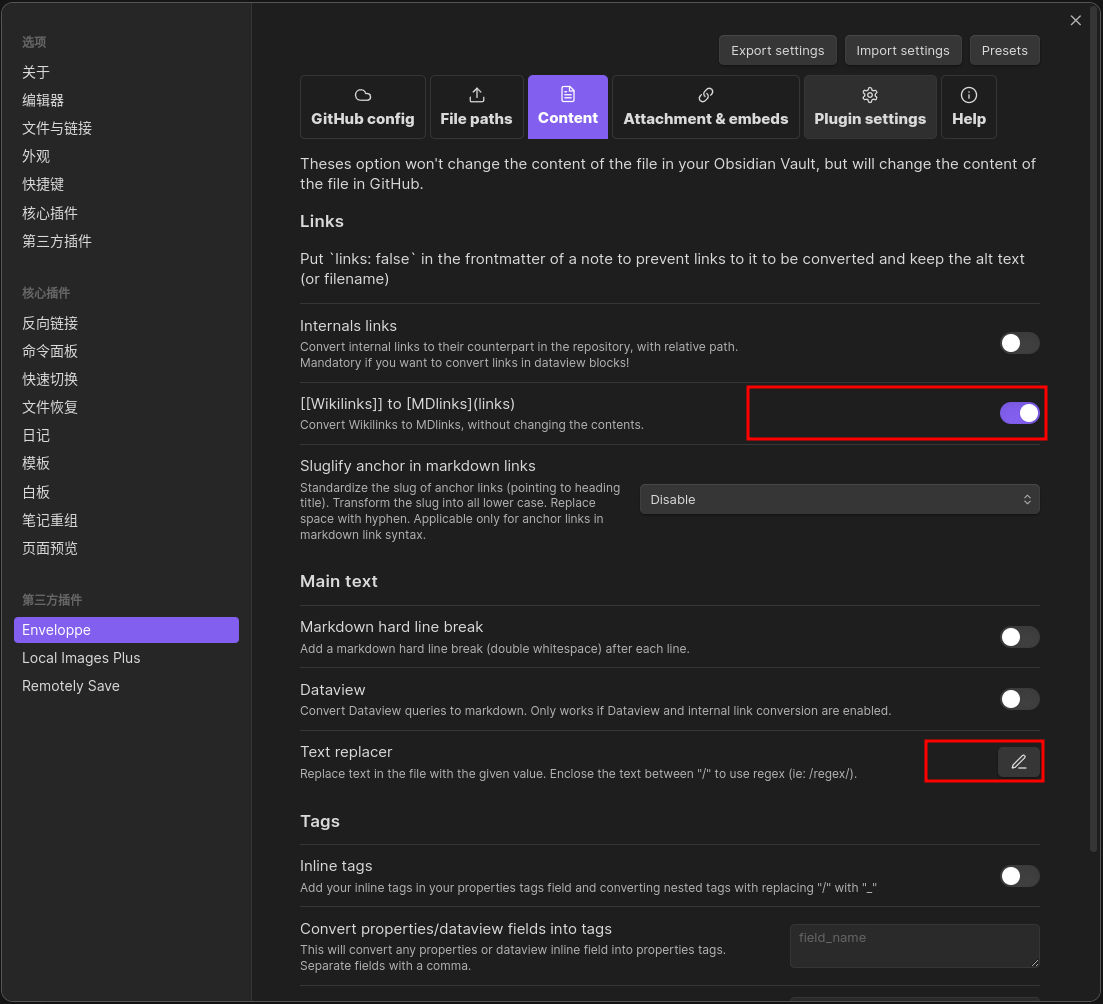
Content Tab
此页签配置决定markdown文章发送到远程之前,如何对其内容进行转换(主要是原因是Obsidian的markdown文章格式与Hugo格式的markdown文章略有差别;其次,图片等附件链接的path路径需要通过正则表达式进行适当的替换)。
[[Wikilinks]] to [MDlinks](links) 项即实现Obsidian链接转hugo链接
Text replacer 项即实现通过正则表达式替换Obsidian中链接的路径到hugo中的链接
Open: Pasted image 20240909105408.png

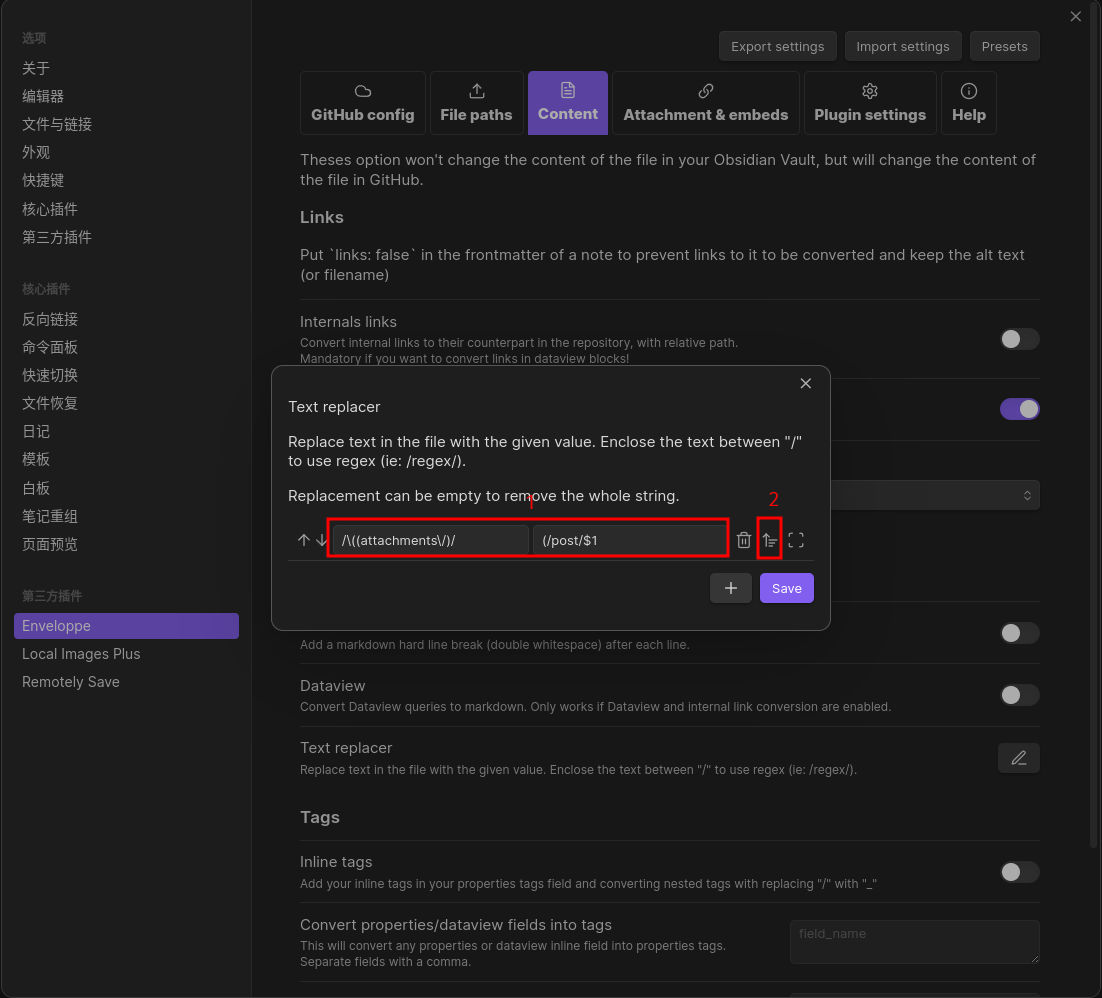
Text replacer 项具体的配置如下:
- 第1处即替换的具体规则,替换效果如下:
替换效果

- 第2处箭头必须向上,表示
Text replacer配置的规则优先级低,在其他转换规则执行之后再执行。
Open: Pasted image 20240909112846.png

发布文章
发布
- 打开Obsidian,在根目录下新建英文文章名,obsidian-hugo-github-vercel-private-blog
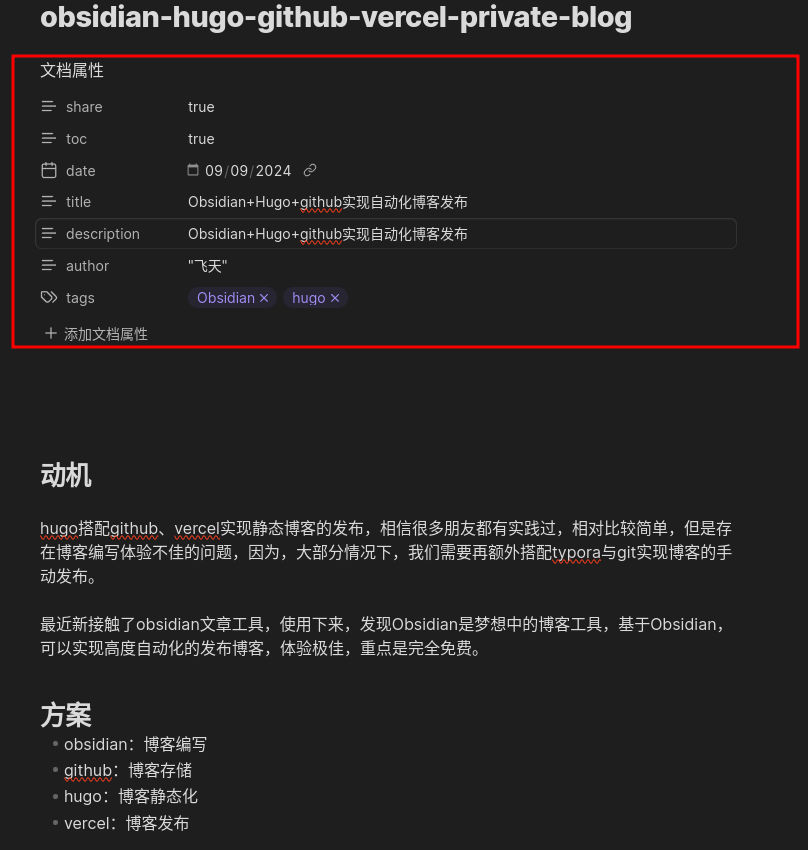
- 编写文章内容(文档属性需要满足hugo的格式),需要额外添加属性
share: trueOpen: Pasted image 20240909113553.png
- 文章书写完毕,调出Obsidian命令面板,选择
Enveloppe: Upload all shared notes即可实现博客自动发布
查看
https://flynx.dev/post/obsidian-hugo-github-vercel-private-blog/